”vue组件如何被引用 vue组件引用 vue组件被引用“ 的搜索结果
vue引用组件主要分为如下两种: 一:全局引用 1,现在main中引用组件: import 组件别名 from '组件路径' 2.注册组件 Vue.component('组件别名', 组件别名) 二:局部引用 1.在需要引用组件的页面中script下...
vue简介及相关组件介绍.zip
标签: vue
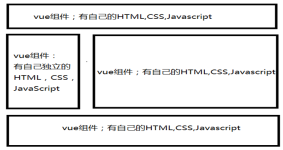
vue简介及相关组件介绍vue简介及相关组件介绍vue简介及相关组件介绍vue简介及相关组件介绍vue简介及相关组件介绍vue简介及相关组件介绍vue简介及相关组件介绍vue简介及相关组件介绍vue简介及相关组件介绍vue简介及...
vue组件的循环引用
标签: vue.js javascript 前端
今天项目中遇到个场景,简单概括为:A...参见 组件之间的循环引用 解决方法有3种: 在A组件中需要在beforeCreate中注册B组件: beforeCreate() { this.$options.components.bonusSettlementSecondStep = () =>
官方文档也有说明,组件循环引用 解决办法:异步导入(在B组件里面异步导入A组件), 1,在components注册时异步 components: { VueDragPrintItem: () => import('../index.vue') }, 2,在beforeCreate生命...
自己写的vue组件怎么才能让其他人引用呢,或者是共用组件如何让其他项目引用。本文就粗细的介绍下,如有疑问欢迎共同讨论。在这里你能了解下如下知识点: 1. 如何发布一个包到npmjs仓库上 2.如何引用一个npm包,尤其...
在做侧边栏导航动态加载时,需要用到vue的组件递归,最开始打算直接写函数递归来解决问题,结果没什么卵用,越写越复杂。注意不要在组件内定义vue.components,否则会报错。直接在组件中调用即可。
vue自定义组件,vue2、vue3自定义组件,子组件传值、父组件传值、component、 vue.js与h5混合使用,实现自定义组件,子组件向父组件传值,父组件向子组件传值,
目录/components/button-input/ButtonInput.vue。目录/components/button-input/index.ts。目录/components/index.ts。一、新建项目saas-plugin。
1.在开始引用之前需要安装node.js,并保证已经可以使用vue命令,然后才能开始下面的操作步骤,目录结构为: src下面的目录结构为: 它的默认加载顺序是index.html-->main.js-->App.vue 1.首先需要在...
vue组件
标签: vue.js 前端 javascript
html页面引入vue组件需要在页面引入http-vue-loader.js注意:要查看页面引入vue组件的效果不能直接在本地打开index.html,会有跨域问题,可以在本地配置一个nginx转发,再用浏览器访问...component.vueHello {{who}}...
vue3 全局组件引用
【Vue】 组件封装
标签: vue.js javascript 前端
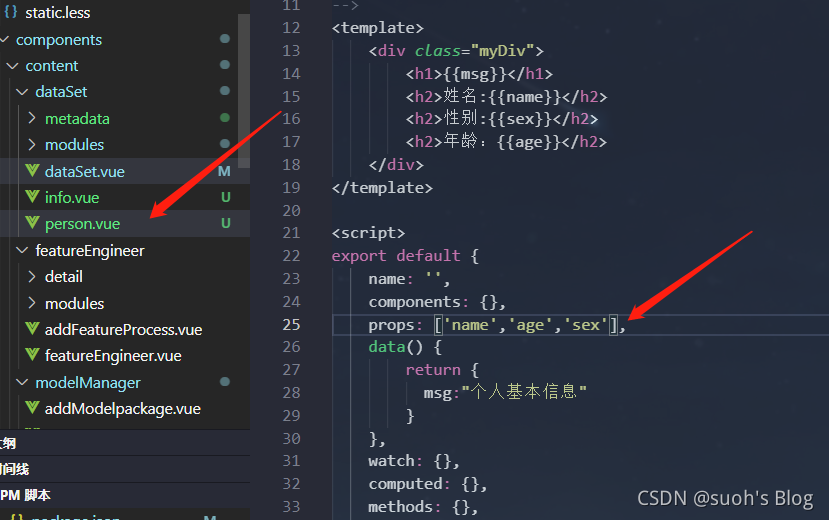
也就是说,虽然在一般情况下,子组件是不能引用父组件或者Vue实例的数据,但是对于在开发中出现的“数据需要在组件中来回传递”,我们最简单的解决办法就是通过props(和v-on)将数据从父组件传到子组件,再用$emit...
标签内,编写Vue组件的JavaScript代码。首先,创建一个Vue组件对象,定义组件的模板、数据和方法等。需要注意的是,Vue组件的代码可以放在单独的JavaScript文件中,然后在HTML文件中使用。你也可以将Vue框架的...
vue2
Vue组件的命名规则
标签: vue.js 前端 Vue组件的命名规则
3.在组件的data中用引用时,只能是方式,比如。 不规范命名的报错信息,如下图所示: 4.文件名最好全小写,因为有些古老的操作系统(window10)可能不能识别大小写,防止2个大小写文件重名。 5.组件首字母最好大写......
html中创建vue组件及引用 需要的js文件 组件vue文件中的代码 <template> <div class="person-infor" @click="addressClick"> <div class="address-wrap" v-if="!data.address_str"> <p>...
vue组件传参
标签: vue.js 前端 javascript
vue组件之间可以进行参数传递,组件传参可分为父向子传参、子向父传参、兄弟之间传参
html中使用vue组件,在HTML页面中引入...引用组件时出现跨域问题,纯html原生web项目引入vue后如何实现组件引入,使用http-vue-loader插件控制台报错跨域,http-vue-loader 跨域怎么办官方文档, html页面如何引入.vu
推荐文章
- confluence搭建部署_ata confluence-程序员宅基地
- SpringCloud与SpringBoot版本对应关系_springboot 2.1.1 对于的cloud-程序员宅基地
- 如何恢复硬盘数据?简单解决问题_磁盘恢复 csdn-程序员宅基地
- 苹果手机测试网络速度的软件,App Store 上的“网速测试大师-测网速首选”-程序员宅基地
- 教了一年少儿编程,说说感想和体验-程序员宅基地
- 22东华大学计算机专硕854考研上岸实录-程序员宅基地
- 如何用《玉树芝兰》入门数据科学?-程序员宅基地
- macOS使用brew包管理器_brew清理缓存-程序员宅基地
- 【echarts没有刷新】用按钮切换echarts图表的时候,该消失的图表还在,加个key属性就解决了_echarts 怎么加key值-程序员宅基地
- 常用机器学习的模型和算法_常见机器学习模型算法整理和对应超参数表格整理-程序员宅基地